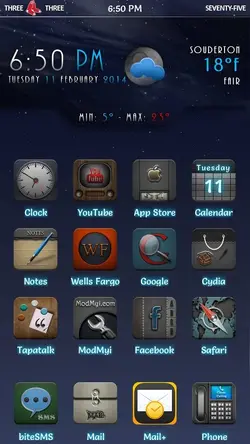
Show Your Home Screens
- Thread starter k00laid
- Start date

You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Show Your Home Screens
- Thread starter k00laid
- Start date
Need help removing the little square at the end of the second hand. It's not a separate image it's part of the html code just used another clock face.
View attachment 14987
Not positive but look in the clock hands and delete the sec hand.png
There is no sec hand.png it's all in the lockbackground.html file
here is the code
<html>
<head>
<title>Rolex</title>
<style type="text/css">
@font-face {
font-family: 'GeoSansLight';
src: url('geosanslight-webfont.eot');
src: url('geosanslight-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body {
Margin-right:315px;
font-family: 'GeoSansLight', sans-serif;
font-size: 50%;
background:url('bg.png');
background-size: 100%;
}
#clock {
font-size:1em;
position:relative
}
#frame {
position:relative;
width:18em;
height:18em;
margin:5em auto;
border-radius:15em;
background:url('uhr.png') center center no-repeat;
background-size: 105%;
box-shadow:rgba(0,0,0,.6) 0em 0em 0.5em;
}
#clock-hour {
width:.3em;
height:5.5em;
background:#323232;
position:absolute;
bottom:50%; left:50%;
margin:0 0 -.8em -.4em;
-webkit-transform-origin:0.4em 4.7em;
}
#clock-minute {
width:.3em;
height:8.5em;
background:#323232;
position:absolute;
bottom:50%; left:50%;
margin:0 0 -1.5em -.4em;
-webkit-transform-origin:0.4em 7em;
}
#clock-second {
width:0.3em;
height:8.5em;
background:#c00;
position:absolute;
bottom:50%; left:50%;
margin:0 0 -2em -.1em;
box-shadow:rgba(0,0,0,.8) 0 0 .2em;
-webkit-transform-origin:0.1em 6.5em;
}
#clock-second:after {
content:'';
width:1em;
height:1.2em; background:inherit;
position:absolute;
left:-.5em; top:-.1em;
}
#clock-second:before {
content:'';
width:.6em;
height:.6em;
box-
background:inherit;
position:absolute;
left:-.20em; bottom:1.65em;
}
.hidden {
display: none;
}
div#time-container{
font-size: 30px;
color: #fff;
text-align: center;
text-shadow: rgba(0,0,0,.3) 0 0 .1em;
}
p#time-placeholder {
margin: 2px 0 0 0;
}
#clock-container {
margin: 10px 0 0 0;
}
</style>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, maximum-scale=1.0">
</head>
<body id="body">
<div id="clock-container">
<div id="clock">
<div id="frame"></div>
<div id="clock-hour"></div>
<div id="clock-minute"></div>
<div id="clock-second"></div>
</div>
</div>
<div id="time-container" class="hidden">
<p id="time-placeholder"></p>
<p id="date-placeholder"></p>
</div>
<script type="text/javascript">
function getHourAngle() {
var currentDate = new Date();
return Math.round((currentDate.getHours() * 30) + (currentDate.getMinutes() / 2) + (currentDate.getSeconds() / 120));
}
function getMinuteAngle() {
var currentDate = new Date();
return Math.round((currentDate.getMinutes() * 6) + (currentDate.getSeconds() / 10));
}
function getSecondAngle() {
var currentDate = new Date();
return Math.round((currentDate.getSeconds() * 6));
}
function updateClock() {
document.getElementById("clock-hour").setAttribute("style", "-webkit-transform: rotate(" + getHourAngle() + "deg);");
document.getElementById("clock-minute").setAttribute("style", "-webkit-transform: rotate(" + getMinuteAngle() + "deg);");
document.getElementById("clock-second").setAttribute("style", "-webkit-transform: rotate(" + getSecondAngle() + "deg);");
}
String.prototype.format = function() {
var formatted = this;
for (var i = 0; i < arguments.length; i++) {
var regexp = new RegExp('\\{'+i+'\\}', 'gi');
formatted = formatted.replace(regexp, arguments);
}
return formatted;
};
function calculateTime() {
var Make_It_12_Hour = false;
var currentTime = new Date();
var day = currentTime.getDate();
var year = currentTime.getYear() + 1900;
var month = currentTime.getMonth() + 1;
var hours = currentTime.getHours();
var minutes = currentTime.getMinutes();
var outputTemplate = "";
if (Make_It_12_Hour) {
hours = hours % 12;
hours = hours ? hours : 12;
// 'murica mode. I really don't know who came up with this bullshit
dateoutputTemplate = "{1}.{0}.{2}";
} else {
dateoutputTemplate= "{0}.{1}.{2}";
}
timeoutputTemplate = "{0}:{1}";
if (day < 10) { day = "0" + day; }
if (month < 10) { month = "0" + month; }
if (hours < 10) { hours = "0" + hours; }
if (minutes < 10) { minutes = "0" + minutes; }
document.getElementById("time-placeholder").innerText = timeoutputTemplate.format(hours, minutes);
document.getElementById("date-placeholder").innerText = dateoutputTemplate.format(day, month, year);
}
function showTime() {
document.getElementById('time-container').setAttribute("class", "");
}
function hideTime() {
document.getElementById('time-container').setAttribute("class", "hidden");
}
updateClock();
calculateTime();
setInterval(updateClock, 1000);
setInterval(calculateTime, 1000);
document.getElementById('clock-container').addEventListener('touchstart', showTime, false);
document.getElementById('clock-container').addEventListener('touchend', hideTime, false);
</script>
</body>
</html>
here is the code
<html>
<head>
<title>Rolex</title>
<style type="text/css">
@font-face {
font-family: 'GeoSansLight';
src: url('geosanslight-webfont.eot');
src: url('geosanslight-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body {
Margin-right:315px;
font-family: 'GeoSansLight', sans-serif;
font-size: 50%;
background:url('bg.png');
background-size: 100%;
}
#clock {
font-size:1em;
position:relative
}
#frame {
position:relative;
width:18em;
height:18em;
margin:5em auto;
border-radius:15em;
background:url('uhr.png') center center no-repeat;
background-size: 105%;
box-shadow:rgba(0,0,0,.6) 0em 0em 0.5em;
}
#clock-hour {
width:.3em;
height:5.5em;
background:#323232;
position:absolute;
bottom:50%; left:50%;
margin:0 0 -.8em -.4em;
-webkit-transform-origin:0.4em 4.7em;
}
#clock-minute {
width:.3em;
height:8.5em;
background:#323232;
position:absolute;
bottom:50%; left:50%;
margin:0 0 -1.5em -.4em;
-webkit-transform-origin:0.4em 7em;
}
#clock-second {
width:0.3em;
height:8.5em;
background:#c00;
position:absolute;
bottom:50%; left:50%;
margin:0 0 -2em -.1em;
box-shadow:rgba(0,0,0,.8) 0 0 .2em;
-webkit-transform-origin:0.1em 6.5em;
}
#clock-second:after {
content:'';
width:1em;
height:1.2em; background:inherit;
position:absolute;
left:-.5em; top:-.1em;
}
#clock-second:before {
content:'';
width:.6em;
height:.6em;
box-
background:inherit;
position:absolute;
left:-.20em; bottom:1.65em;
}
.hidden {
display: none;
}
div#time-container{
font-size: 30px;
color: #fff;
text-align: center;
text-shadow: rgba(0,0,0,.3) 0 0 .1em;
}
p#time-placeholder {
margin: 2px 0 0 0;
}
#clock-container {
margin: 10px 0 0 0;
}
</style>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, maximum-scale=1.0">
</head>
<body id="body">
<div id="clock-container">
<div id="clock">
<div id="frame"></div>
<div id="clock-hour"></div>
<div id="clock-minute"></div>
<div id="clock-second"></div>
</div>
</div>
<div id="time-container" class="hidden">
<p id="time-placeholder"></p>
<p id="date-placeholder"></p>
</div>
<script type="text/javascript">
function getHourAngle() {
var currentDate = new Date();
return Math.round((currentDate.getHours() * 30) + (currentDate.getMinutes() / 2) + (currentDate.getSeconds() / 120));
}
function getMinuteAngle() {
var currentDate = new Date();
return Math.round((currentDate.getMinutes() * 6) + (currentDate.getSeconds() / 10));
}
function getSecondAngle() {
var currentDate = new Date();
return Math.round((currentDate.getSeconds() * 6));
}
function updateClock() {
document.getElementById("clock-hour").setAttribute("style", "-webkit-transform: rotate(" + getHourAngle() + "deg);");
document.getElementById("clock-minute").setAttribute("style", "-webkit-transform: rotate(" + getMinuteAngle() + "deg);");
document.getElementById("clock-second").setAttribute("style", "-webkit-transform: rotate(" + getSecondAngle() + "deg);");
}
String.prototype.format = function() {
var formatted = this;
for (var i = 0; i < arguments.length; i++) {
var regexp = new RegExp('\\{'+i+'\\}', 'gi');
formatted = formatted.replace(regexp, arguments);
}
return formatted;
};
function calculateTime() {
var Make_It_12_Hour = false;
var currentTime = new Date();
var day = currentTime.getDate();
var year = currentTime.getYear() + 1900;
var month = currentTime.getMonth() + 1;
var hours = currentTime.getHours();
var minutes = currentTime.getMinutes();
var outputTemplate = "";
if (Make_It_12_Hour) {
hours = hours % 12;
hours = hours ? hours : 12;
// 'murica mode. I really don't know who came up with this bullshit
dateoutputTemplate = "{1}.{0}.{2}";
} else {
dateoutputTemplate= "{0}.{1}.{2}";
}
timeoutputTemplate = "{0}:{1}";
if (day < 10) { day = "0" + day; }
if (month < 10) { month = "0" + month; }
if (hours < 10) { hours = "0" + hours; }
if (minutes < 10) { minutes = "0" + minutes; }
document.getElementById("time-placeholder").innerText = timeoutputTemplate.format(hours, minutes);
document.getElementById("date-placeholder").innerText = dateoutputTemplate.format(day, month, year);
}
function showTime() {
document.getElementById('time-container').setAttribute("class", "");
}
function hideTime() {
document.getElementById('time-container').setAttribute("class", "hidden");
}
updateClock();
calculateTime();
setInterval(updateClock, 1000);
setInterval(calculateTime, 1000);
document.getElementById('clock-container').addEventListener('touchstart', showTime, false);
document.getElementById('clock-container').addEventListener('touchend', hideTime, false);
</script>
</body>
</html>
There is no sec hand.png it's all in the lockbackground.html file
here is the code
<html>
<head>
<title>Rolex</title>
<style type="text/css">
@font-face {
font-family: 'GeoSansLight';
src: url('geosanslight-webfont.eot');
src: url('geosanslight-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body {
Margin-right:315px;
font-family: 'GeoSansLight', sans-serif;
font-size: 50%;
background:url('bg.png');
background-size: 100%;
}
#clock {
font-size:1em;
position:relative
}
#frame {
position:relative;
width:18em;
height:18em;
margin:5em auto;
border-radius:15em;
background:url('uhr.png') center center no-repeat;
background-size: 105%;
box-shadow:rgba(0,0,0,.6) 0em 0em 0.5em;
}
#clock-hour {
width:.3em;
height:5.5em;
background:#323232;
position:absolute;
bottom:50%; left:50%;
margin:0 0 -.8em -.4em;
-webkit-transform-origin:0.4em 4.7em;
}
#clock-minute {
width:.3em;
height:8.5em;
background:#323232;
position:absolute;
bottom:50%; left:50%;
margin:0 0 -1.5em -.4em;
-webkit-transform-origin:0.4em 7em;
}
#clock-second {
width:0.3em;
height:8.5em;
background:#c00;
position:absolute;
bottom:50%; left:50%;
margin:0 0 -2em -.1em;
box-shadow:rgba(0,0,0,.8) 0 0 .2em;
-webkit-transform-origin:0.1em 6.5em;
}
#clock-second:after {
content:'';
width:1em;
height:1.2em; background:inherit;
position:absolute;
left:-.5em; top:-.1em;
}
#clock-second:before {
content:'';
width:.6em;
height:.6em;
box-
background:inherit;
position:absolute;
left:-.20em; bottom:1.65em;
}
.hidden {
display: none;
}
div#time-container{
font-size: 30px;
color: #fff;
text-align: center;
text-shadow: rgba(0,0,0,.3) 0 0 .1em;
}
p#time-placeholder {
margin: 2px 0 0 0;
}
#clock-container {
margin: 10px 0 0 0;
}
</style>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, maximum-scale=1.0">
</head>
<body id="body">
<div id="clock-container">
<div id="clock">
<div id="frame"></div>
<div id="clock-hour"></div>
<div id="clock-minute"></div>
<div id="clock-second"></div>
</div>
</div>
<div id="time-container" class="hidden">
<p id="time-placeholder"></p>
<p id="date-placeholder"></p>
</div>
<script type="text/javascript">
function getHourAngle() {
var currentDate = new Date();
return Math.round((currentDate.getHours() * 30) + (currentDate.getMinutes() / 2) + (currentDate.getSeconds() / 120));
}
function getMinuteAngle() {
var currentDate = new Date();
return Math.round((currentDate.getMinutes() * 6) + (currentDate.getSeconds() / 10));
}
function getSecondAngle() {
var currentDate = new Date();
return Math.round((currentDate.getSeconds() * 6));
}
function updateClock() {
document.getElementById("clock-hour").setAttribute("style", "-webkit-transform: rotate(" + getHourAngle() + "deg);");
document.getElementById("clock-minute").setAttribute("style", "-webkit-transform: rotate(" + getMinuteAngle() + "deg);");
document.getElementById("clock-second").setAttribute("style", "-webkit-transform: rotate(" + getSecondAngle() + "deg);");
}
String.prototype.format = function() {
var formatted = this;
for (var i = 0; i < arguments.length; i++) {
var regexp = new RegExp('\\{'+i+'\\}', 'gi');
formatted = formatted.replace(regexp, arguments);
}
return formatted;
};
function calculateTime() {
var Make_It_12_Hour = false;
var currentTime = new Date();
var day = currentTime.getDate();
var year = currentTime.getYear() + 1900;
var month = currentTime.getMonth() + 1;
var hours = currentTime.getHours();
var minutes = currentTime.getMinutes();
var outputTemplate = "";
if (Make_It_12_Hour) {
hours = hours % 12;
hours = hours ? hours : 12;
// 'murica mode. I really don't know who came up with this bullshit
dateoutputTemplate = "{1}.{0}.{2}";
} else {
dateoutputTemplate= "{0}.{1}.{2}";
}
timeoutputTemplate = "{0}:{1}";
if (day < 10) { day = "0" + day; }
if (month < 10) { month = "0" + month; }
if (hours < 10) { hours = "0" + hours; }
if (minutes < 10) { minutes = "0" + minutes; }
document.getElementById("time-placeholder").innerText = timeoutputTemplate.format(hours, minutes);
document.getElementById("date-placeholder").innerText = dateoutputTemplate.format(day, month, year);
}
function showTime() {
document.getElementById('time-container').setAttribute("class", "");
}
function hideTime() {
document.getElementById('time-container').setAttribute("class", "hidden");
}
updateClock();
calculateTime();
setInterval(updateClock, 1000);
setInterval(calculateTime, 1000);
document.getElementById('clock-container').addEventListener('touchstart', showTime, false);
document.getElementById('clock-container').addEventListener('touchend', hideTime, false);
</script>
</body>
</html>
From what I see, the properties of the box is called and made in #clock-second:before. I don't have a LockHTML or Cydget to test it out, but by commenting it out, and possibly editing #clock-second:after in some way to balance out the lack of a before call, you should be able to remove the box altogether. I don't think it's necessary to resolve the issue in :after, but give it a try. You may want to backup the HTML file for safe keeping just in case, but since you've also pasted it here, it can act as your backup as well. If you'd rather not look through the HTML again, you can get it here, where I've already commented it out. Download the HTML and just rename it and replace the original. Respring and see if that resolves it
There is no sec hand.png it's all in the lockbackground.html file
Thanks for the clarification! I had to remove the second hand when I installed Ian Nicoll's UniaW 5.0 Lock Screen with a TAG watch face on my 4S.

Space Potato icon mask, Passtel by Vortexie, Adventure Time Mini Finn modified/ported, minimalistic signal dots, Cloaky, Bigify, Iconoclasm 2x3 dense layout
Sent from my iPhone via Tapa
Last edited:
G-Weezy
Active Member
- Joined
- Nov 25, 2010
- Messages
- 375
- Reaction score
- 64
Thanks for the clarification! I had to remove the second hand when I installed Ian Nicoll's UniaW 5.0 Lock Screen with a TAG watch face on my 4S.
Sup Mike!!! Long time no se my friend. I have been MIA from this thread for awhile now. Maybe some SS shots soon.
Similar threads
79
42K
![$IMG_0018[1].webp $IMG_0018[1].webp](https://www.iphoneforums.net/data/attachments/8/8693-5f982f0be0b7582b9598084191fd5b29.jpg?hash=zs2lKNkdKe)